Having a interactive 3D model on a webpage is great for exploration, learning, and navigating.
However, when viewing on the phone, there comes the issue of distinguishing between interacting with the 3D component or scrolling/browsing the rest of the page.
To avoid confusion and frustration when interacting, we have found using preventDefault to disable the scrolling is important.
Using JavaScript to create an EventHandler, we found the website Dirask to provide the neccessary code to provide a solution. For more information on preventDefault, use the link here.
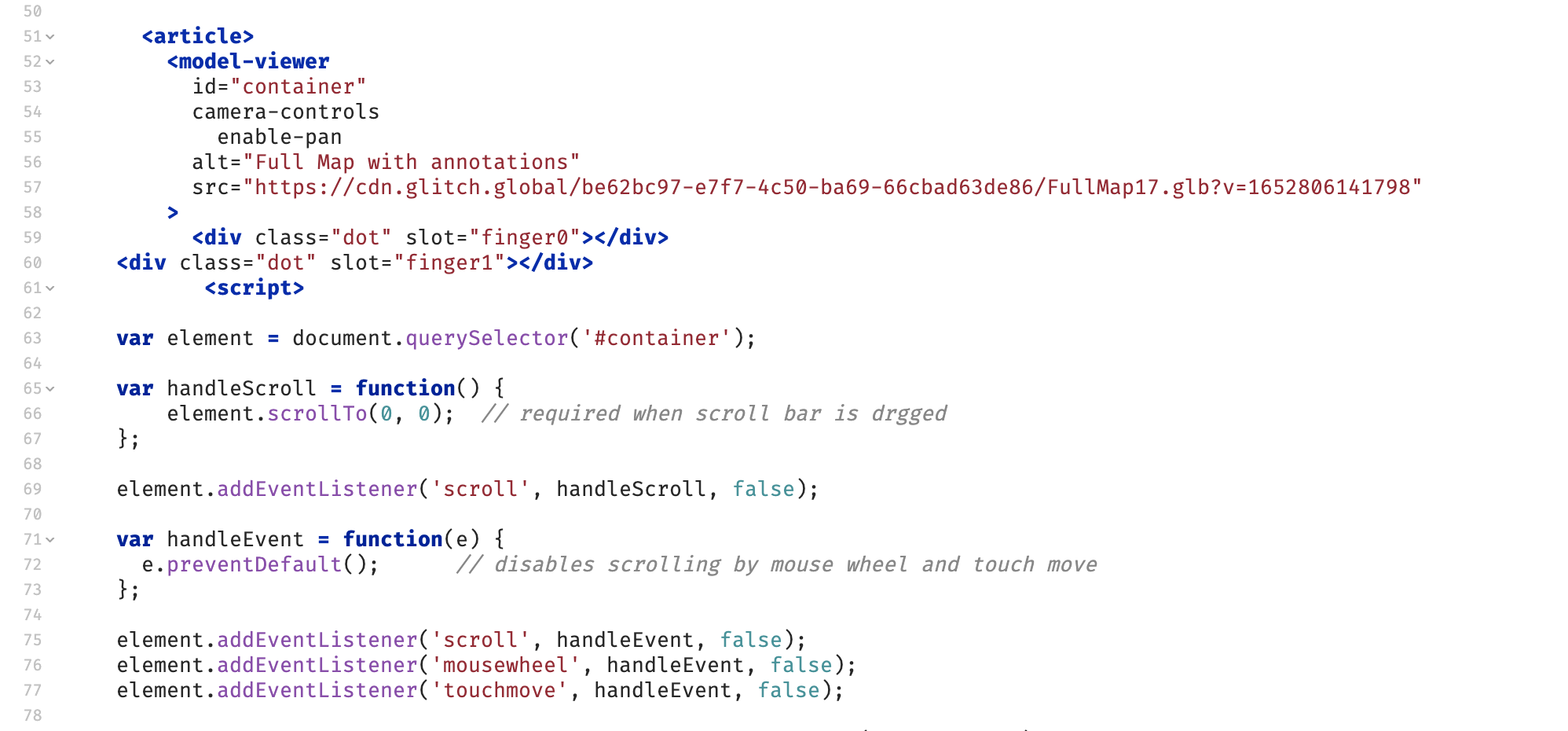
Using the script from the Disrack example, drop it between your Model Viewer containers. To contain the JavaScript, place the handleScroll and handlFunction between script containers. Above your handleScroll, add the lines var element = document.querySelector('#container');
Take note of the #container.When working with Model Viewer, you must match the id with the id in the script section. See line "53" and "63" in the image below.