When creating an AR experience, it is important to be able to properly place and navigate the experience. By implementing a hit-test, users are able to select places on the ground or wall via a circular placement guide. For our own AR purposes, we used P5.JS to create out hit-test With A-Frame, they have their own ar-hit-test, which can be found here .
There are two different ways to perform a hit-test, which depends on your AR experience. The following is broken into two categories: 3D/Object vs 2D/Planes AR experiences.
Here is a working example of an plane hit-test .
The first thing you need to do in your glitch page is to create two js files. Name them: ar-television-projector.js and hit-test.js.
You should also create a css file named: main.css
In that file, add the following:

Now go back and insert the code for ar-television-projector.js and hit-test.js
(note: this is not the same hit-test code as the one for the object ar hit-test)
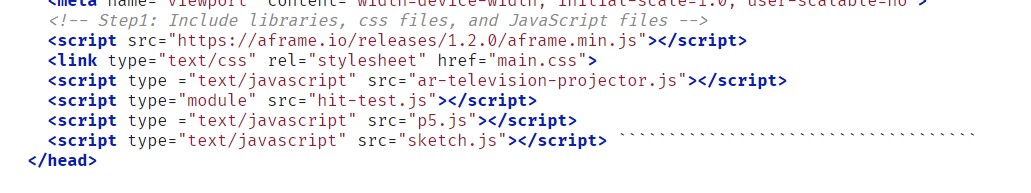
Step 1: Import libraries, css files, and JavaScript files (Upload your sketch.js file)

Step2: Create an entity with projector-canvas component, set the scale value. Place this line of code in the a-scene section of the body.
It should look something like this...

Step 1: Add variables. To change the size of the canvas, set the values of "canvas_width" and "canvas_height"

Step 2: Go to 'setup' function, store the default p5.js canvas in 'p5js_canvas' variable

Step 3: Go to 'draw' function, copy and paste the lines

If your hit-test is working right, you should first see a black load screen with an AR Button.
The button will take you into an AR mode. By scanning the room with your device, you should see a white ellipse that will attach itself to the wall or ground.
When you find a position you like, press on the ellipse and the AR will map onto it.